install.packages("renv")Assignment 1: Setup
1 Software to Install
Below are links to the main software used in this course. Please install each of them, choosing the relevant files for your computer (linux, Windows, MacOS x86, MacOS ARM).
Git
- Git
- If you are using MacOS or linux, install Git Credential Manager as well
Programming Language
Integrated Development Environment (IDE)
2 Create a GitHub account
For this class (and hopefully for all your future projects), we will be using GitHub.
In particular, each assignment will be hosted on “GitHub Classroom”, a way for me to share a repository for each problem set and for you to submit your finished assignments.
If you do not already have an account,
3 Git Config
- Launch VS Code
We want to launch the “terminal” to write commands directly to the computer.
In order to do so, we will use a VS Code feature called the “Command Palette”. This is simply a search bar with all the possible commands in VS Code and any extensions you have installed. It is a useful way of navigating to commands you regularly use.
It can be launched by either
- Hitting ⇧+⌘+P (on Windows, ⇧+ctrl+P)
- Clicking “View” in the menu bar, then “Command Palette…”
- Type “Terminal: Create New Terminal” and hit return.
You should see a new pane open at the bottom of the VS Code window with a prompt such as “filepath %” or “C:\filepath >” depending on your operating system.
- Enter the following two lines into your terminal, replacing the name and email with your Github username and email.
git config --global user.name "yourusername"
git config --global user.email "youremail@brown.edu"Now Git knows who you are! You can close this terminal if you would like.
4 Installing VS Code Extensions
Now it is time to set up VS Code to work with R.
One of the major advantages of VS Code is the number of useful “extensions” that people have written for it. Some of these come from official corporations (Microsoft, GitHub), others are written by individual users. Read More About Extensions if you wish.
Look for this symbol in the left hand “activity” bar:

This is where you manage VS Code extensions.
- Click on Extensions in the activity bar
You should see a list of popular extensions, with a search bar at the top.
- Search for “R” in the Extensions search bar, and click on the extension “R”
This will open a new tab with a description of the extension (it lets us run R scripts in VS Code) and how to go about setting it up.
I will walk you through the steps needed.
- Click “Install” for the R Extension
5 Installing R Packages
We want to start an R terminal in order to install a few packages that are recommended for the R extension.
Launch the Command Palette1
Type “R terminal”, hit return once you see the command “R: Create R terminal”
1 Remember this can be done with ⇧+⌘+P (on Windows, ⇧+ctrl+P)
You have now launched an R terminal, which should have opened a new tab at the bottom of your VS Code window.
We will now install a couple of recommended R packages to use with VS Code.
- In the R terminal, enter…
You may need to enter “y” to some questions and select a CRAN mirror to install from (any are fine, but try to pick one in the US since they are closer). This first package is used to manage package environments and installations, which we will use throughout the course.
- In the R terminal, enter…
renv::install("languageserver")Again, you may have to type “y” to some questions.
This package may take a little bit to install. It is a package containing all of the documentation for R functions, which will let us hover over functions for tooltips, get autocomplete, etc.
- In the R terminal, enter
renv::install("httpgd")This is an R package that will let us view plots and charts within VS Code, rather than as a seperate window.
- Hit ⌘+, (Windows: ctrl+,)2 and enter
@ext:REditorSupport.r httpgdinto the settings search bar.
2 That second symbol is a comma.
- Click the checkmark next to “R > PLot: Use Httpgd” to turn on the setting.
We are all set up for R and VS Code!
There is a lot more possible customization, but this is all we need.
6 Accept Assignment on Github Classroom
All assignments will be shared through Github Classroom. This lets me share a repository with starting coding files, datasets, etc. for you to use. You will then submit your homework by making changes, commiting those changes, and pushing to Github.
Now you have a copy of the assignment repository, named “assignment-1-[username]”. Navigate to this repository.
7 Clone Assignment Repository
You now want to clone this online repository to your computer so you can finish the assignment.
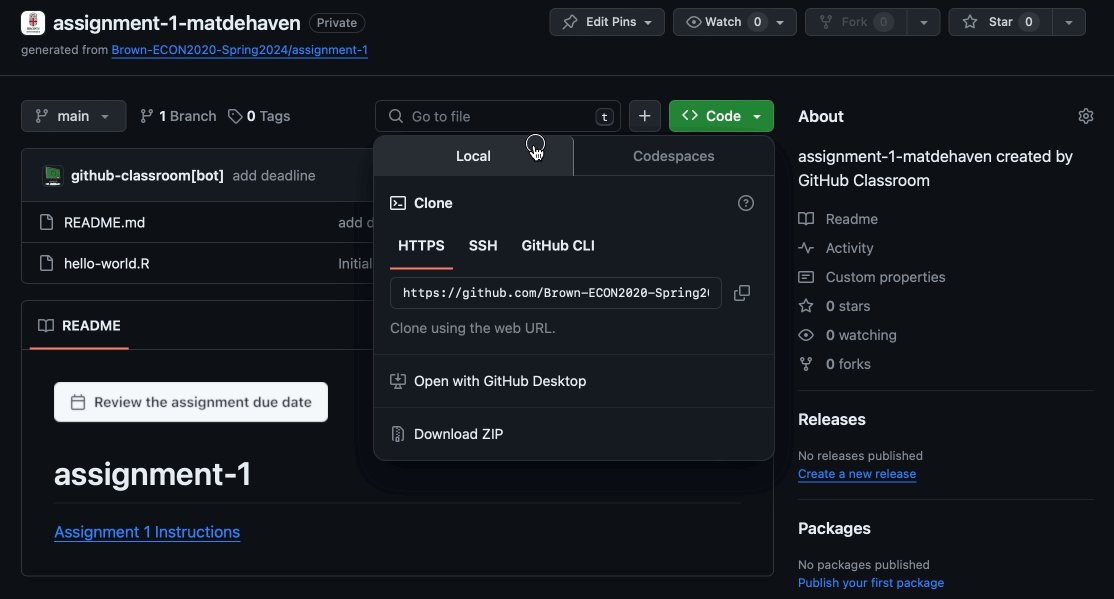
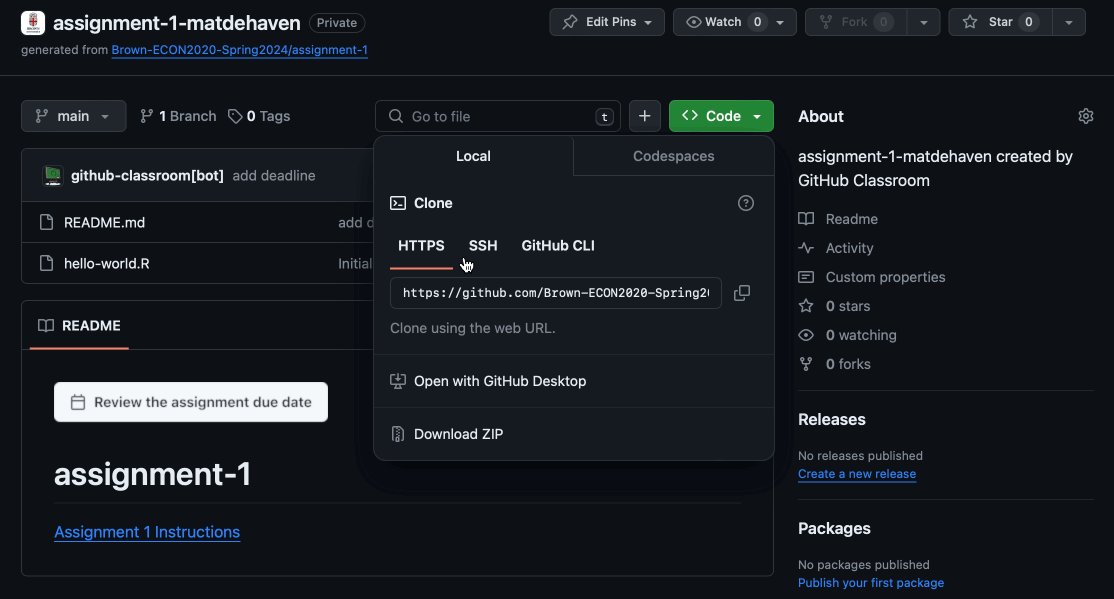
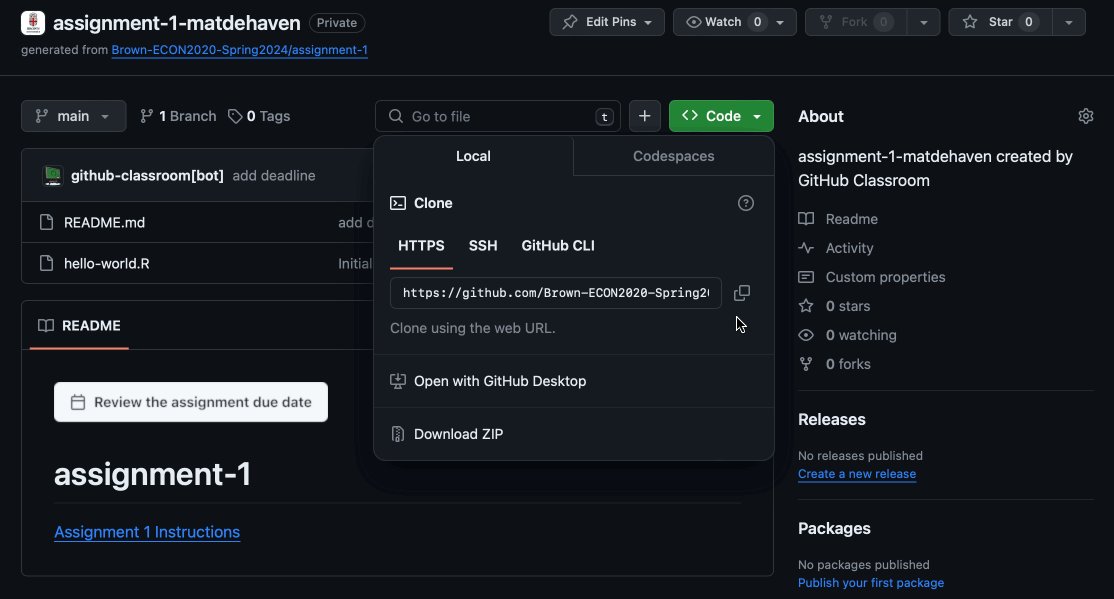
- Click on “<> Code” dropdown and copy the “HTTPS” link for the repository

- Open a new VS Code window
- Click on “File”, then “New Window”
Click “Clone Git Repository…”
Paste the repository link into the field, hit return.
Select a destination for this repository assignment on your local machine.
The location of the respository on your machine does not really matter (a benefit of working with projects and repositories), but I would make some folder for this class, with a subfolder for assignments, just to keep them all in one spot.
You should have a popup at this point that asks you to log into Github using “Git Credential Manager”. You will only have to do this once to link your computer’s local Git to your Github account. If it doesn’t work, please install Git Credential Manager if you have not already and try again.
You have now cloned the assignment to your machine!
You should now have that folder open in a VS Code window.
8 Assignment 1 Coding Exercise
A very short coding assignment just to make sure everything is set up.
Open the “hello-world.R” file that’s already in the repository.
- Run the first line of code
2 + 2 == 4, you should getTRUE.
Run a single line of code by putting your cursor in that line of code, then hitting ⌘+⏎ (Windows: ctrl+⏎)
- Add a new line of code that prints out “Hello world!”.
Not sure what function to use? Look at the documentation for print().
- Add the following code to make a simple plot and run it.
plot(1:10, rnorm(10))
If you don’t have the httpgd package installed (from section Section 5), the plot will open up in a new window or as a very small png file. If it is installed, the plot will open in a new pane (probably in the top right corner) that you can resize.
9 Submit
- Click on the following icon in the left hand “activity” bar of the VS Code window.

This opens up VS Code’s built in Git interface.
You should be able to see your file “hello-world.R” under “Changes”. 3
3 If not, make sure to save your edits from the section above.
- Click the “+” symbol next to “hello-world.R”.
Now your edits are “staged”.
- Write a short commit message, then hit “Commit”.4
4 If you get a popup asking you to configure Github, please see section Section 3.
Now you have saved a new “state” for this repository.
- Click “Sync Changes” to push to Github.
You just pushed your edits back to Github! You can verify this by refreshing the webpage for your repository.
The TA and I can now see your updated repository and you have finished the assignment.
All of your future assignments will use this same process of cloning an assignment, making edits, then commiting and pushing the submission. Please make sure you understand it!