[1] 4Quarto
Dynamic documents and rendering websites
March 19, 2025
Lecture Summary
- Quarto
- Basic “.qmd” structure
- Code Cells
- Output Formats: pdf, html, presentations
- Projects and Websites
Quarto
Quarto
Quarto is “an open-source scientific and thechnical publishing system”.
Allows you to write a document containing both
- code
- markdown
Then render these document into a variety of output formats.
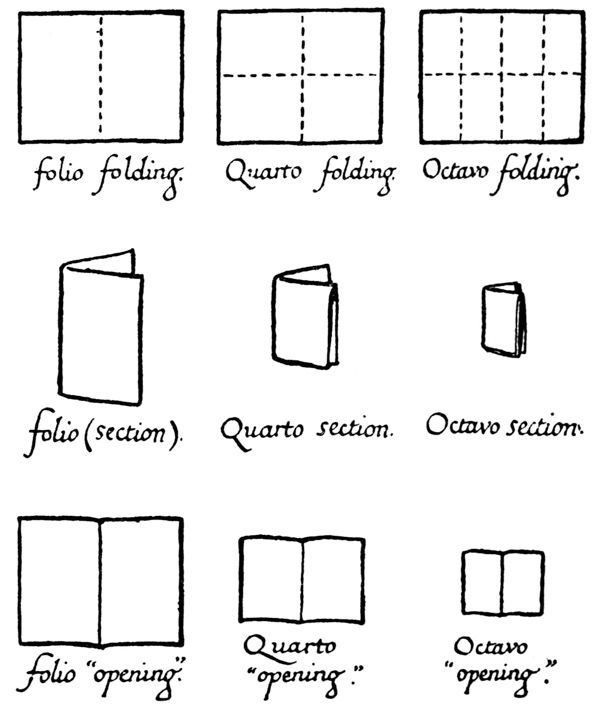
Quarto Name
Where does the name come from?

Quarto Output
Some of the output formats Quarto can render to include:
- HTML documents
- presentations (both PDFs and HTML)
- websites
- dashboards
- Microsoft Word and PPT
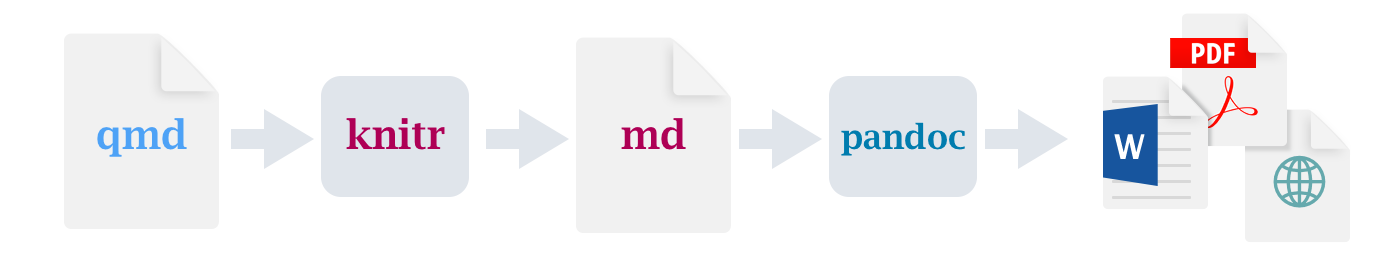
How Quarto Works

Quarto vs. Rmarkdown
If you are familar with R, you have likely heard of the Rmarkdown package.
Rmarkdown allows writing R code + markdown in the same file, and compiling documents.
Quarto is the successor to Rmarkdown.
- Works with multiple programming languages
- More standardized across output formats
- Cleaner syntax
- Fixes some weird/glitchy behavior
Quarto Pieces
Each Quarto Document (file extension “.qmd”) has two sections:
- a YAML
- a body / content
Quarto YAML
YAML (yet another markup language) controls the settings.
Here is a basic YAML that sets the
- title
- output document format
YAMLs are always declared at the top of the document, between two sets of ---
Quarto Content
Quarto uses markdown for text content.
Adding a Code Cell
If we want to include code in our document, we use a code cell:
The triple backticks ``` are used to demark a code chunk.
The {r} tells Quarto this is an R code cell.
A Code Chunk
A code cell without the “{r}” is just a code chunk.
These are simply formatted as code, but not executed.
```
x <- 2 + 2
print(x)
```x <- 2 + 2
print(x)Quarto Document with Code Cell
Quarto Engines
For now, we will just use Quarto to combine markdown + R code
But you can instead use Quarto with
- Python
- Julia
- Observable (a JavaScript plotting library)
You can only use one coding engine in a single document—no mixing languages.
Python and Julia Code Cells
Python:
Julia:
We will be talking about Python and Julia, and once we have those languages installed, we can use them with Quarto.
Live Coding Example
- Render a basic Quarto document
- to HTML
- Add a code chunk
- Add a code cell
Quarto Code Cells
Code Cell Options
Code cells have a variety of settings,
- echo
- output
- include
- and more…
Code Cell Options
Code cells have a variety of settings, for instance,
- echo controls if the code is printed in the document
Code Cell Options
Code cells have a variety of settings, for instance,
- output controls if the result is printed in the document
Code Cell Options
Code cells have a variety of settings, for instance,
- include controls if the code and result are printed in the document
Code Cell Settings in the YAML
Instead, you can set the code cell settings for all cells in the YAML.
Code Cells Share an Environment
All of your code cells run in order, in the same R session.
This means you can use variables and packages from prior code cells.
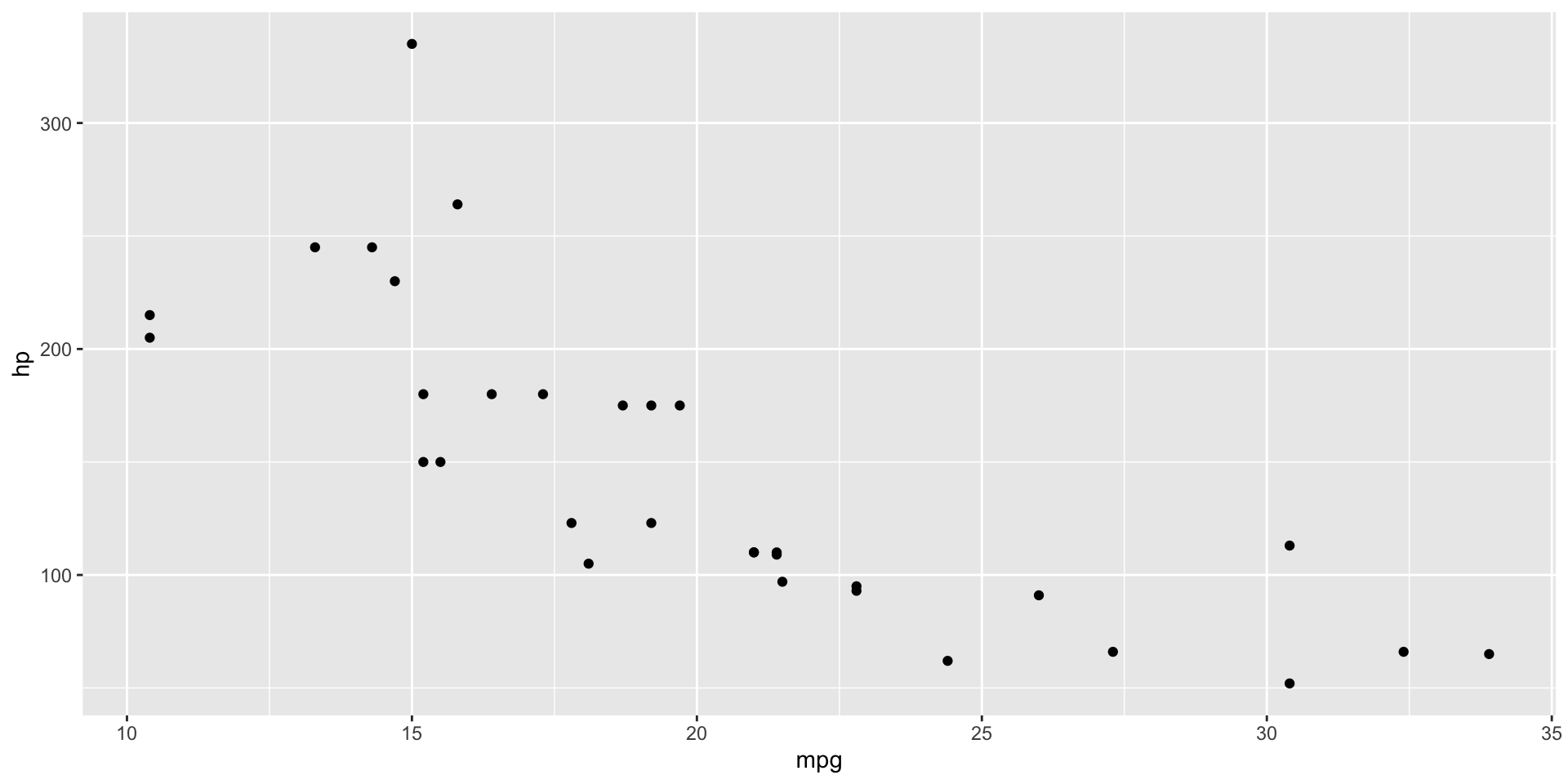
Outputting Figures
Code cells can output figures.
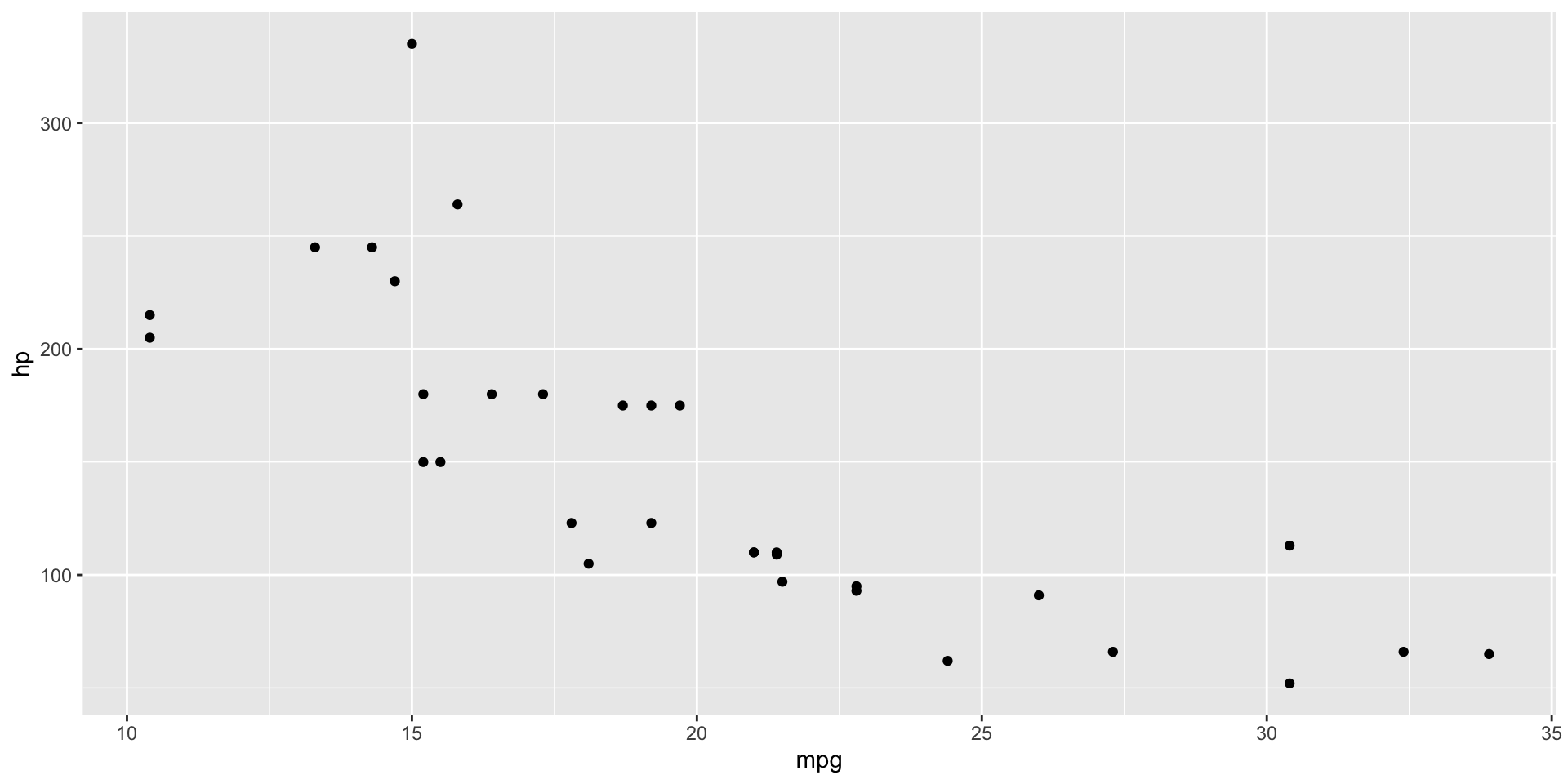
Outputting Figures
Use fig-cap to set a caption (title).
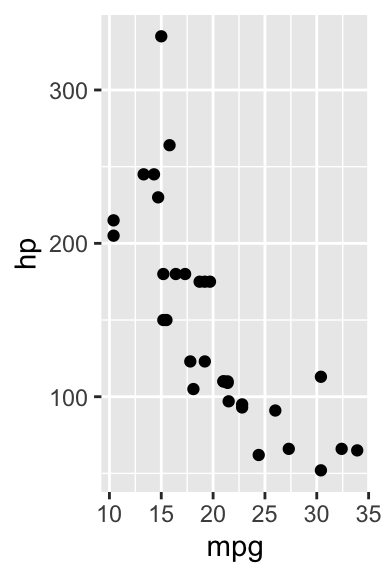
Outputting Figures
Use fig-width and fig-height to control the figure size.
Writing Math Equations
You can write inline math between two dollar signs: $ $
Rendering \sum_{i=0}^{\infty}x^i as math \(\sum_{i=0}^{\infty}x^i\) that is inline.
Instead, you can use “display math” with $$ $$ to make a block of math:
$$
\sum_{i=0}^{\infty}x^i
\\
\max_{a} \int_0^1 U(a)
$$\[ \sum_{i=0}^{\infty}x^i \\ \max_{a} \int_0^1 U(a) \]
Live Coding Example
- Add a chart code cell to the Quarto document
- Change the “fig-cap” and “fig-width” settings
- Include a code cell, echo a code cell
- Add a math block
Quarto Output Formats
Output to PDF
Change the format: yaml setting to “pdf”.
Output to PDF
Quarto will
- convert your markdown into LaTeX
- run the code cells
- compile the LaTeX + code output into a PDF
You will need to first have LaTeX installed on your computer.
If you don’t, after installing quarto, run quarto install tinytex in the terminal (PDF Engines Doc).
Output to Slides
There are a couple of options for making presentation slides:
format: beamer- uses LaTeX’s beamer package for PDF slides
format: revealjs- uses revealjs for making HTML slides
- this is what I use for my slides!
Slide Syntax
Individual slides are created with a level-2 header.
Slide 1 Title
Some text on my slide
Slide 2 Title
Some more text.
- a bullet point
- a second bullet point
RevealJS Features
- Interactive slides
- i.e. a zoomable map, a figure with a slider bar, etc.
- Very customizable
- any HTML/CSS/JS can be added
- Easy to share online
- Slides can rescale to fit any screen size (plus zooming in and out)
Live Coding Example
- Change the output format of the example document
- to PDF
- to revealjs
- to beamer
Projects and Websites
Quarto projects
Projects are useful when working
- multiple Quarto documents
- that depend or interact with one another
Creating a Quarto Project
Quarto has a some proejct types and templates that you can choose from:
In VS Code, you can also create a Quarto project from the Command Palette.
_quarto.yml
Is a YAML file of settings.
Declares this a Quarto Project.
- We will be setting the project type to website
For a website,
- controls the Navbar shared across all webpages
- controls some website-wide settings
Quarto Website
A Quarto website is a collection of Quarto documents that are all rendered to HTML.
- plus a “_quarto.yml” to control website settings
Quarto builds your website using Bootstrap and a bunch of default theming options.
Example website: “_quarto.yml”
Here’s an example website project yaml, with a navbar and a theme.
Example Website: “index.qmd”
Summary
Lecture Summary
- Quarto
- Basic “.qmd” structure
- Code Cells
- Output Formats: pdf, html, presentations
- Projects and Websites
Live Coding Example
Create a Quarto project (a website)
Edit and render the website
Look at the quarto-academic-website template
Coding Exercise
Since I don’t assume you all have Quarto installed yet…
Go to https://quarto.org
- Click on “Guide”
- Peruse the various sections